Cara Mudah Menambah Menu Multi Dropdown di Blogger
Memang cara mudah yang bisa kita lakukan untuk merubah tampilan blog anda adalah dengan mengganti tamplate, namun cara ini menurut saya terlalu konsumtif, karena apabila terlalu sering gonta - ganti tamplate maka visitor blog anda akan menurun, sehingga dalam mengganti tamplate harus memindahkan meta tag yang ada di tamplate lama anda.
Terlepas dari hal itu, disini saya memiliki alternatif lain untuk merubah tampilan blog anda sekaligus membuat navigasi anda lebih profesional, yaitu dengan menambahkan menu Multi Dropdown di tamplate anda.
Tidak semua tamplate memiliki menu multi dropdown dari bawaanya, sehingga disini diperlukan anda untuk merubah sendiri sesuai dengan keperluan anda yang tentunya juga enak dipandang dan memudahkan pengunjung untuk menemukan apa yang mereka cari.
Menu Multi Dropdown memungkinkan anda membuat menu dan sub sub menu secara lebih mendetail sesuai dengan materi di postingan anda sehingga navigasi akan kelihatan lebih profesional, dan tentunya lebih simpel. Disini saya mencoba menerapkan menu multi dropdown di tamplate yang saya gunakan yaitu Evo Magz buatan Mas Sugeng. Anda kalau belum punya tamplate ini juga bisa langsung mendapatkannya di Sugeng.Id, yang tentunya tamplate ini sudah SEO dan Responsive.
Kembali ke topik utama kita, disini saya mencoba merubah dalam hal ini menambahkan menu pada tamplate evo magz sehingga menjadi multi dropdown seperti yang saya pakai saat ini. Berikut ini langsung saja saya sajikan tutorialnya untuk anda.
Cara Membuat Menu Bar Keren Di Blog
Cara membuat tab menu dropdown di blog disini saya menggunakan kode CSS yang tentunya bisa anda gunakan untuk mengedit menu melalui edit HTML melalui blog anda. Disini saya hanya akan mengedit seperlunya saja, jadi tidak menyeluruh, alias menambahkan saja, karena pada dasarnya tamplate evo magz seperti yang saya gunakan sudah memiliki menu dropdown dari bawaannya, tetapi disini saya rasa akan lebih profesional ketika saya tambahkan beberapa sub- sub menu [multi dropdown] sesuai dengan keperluan materi postingan dan label yang saya gunakan, anda juga nanti bisa menyesuaikan sesuai dengan keinginan dan keperluan anda. Disinipun tidak terlalu ribet karena hanya menambahkan kode menu di HTML anda. Berikut ini langkah - langkahnya:Pada dasarnya untuk menu multi dropdown kode CSS nya akan seperti dibawah ini.
<ul> <li class='active '><a href='index.html'><span>Home</span></a></li> <li class='has-sub '><a href='#'><span>Products</span></a> <ul> <li class='has-sub '><a href='#'><span>Product 1</span></a> <ul> <li><a href='#'><span>Sub Item</span></a></li> <li><a href='#'><span>Sub Item</span></a></li> </ul> </li> <li class='has-sub '><a href='#'><span>Product 2</span></a> <ul> <li><a href='#'><span>Sub Item</span></a></li> <li><a href='#'><span>Sub Item</span></a></li> </ul> </li> </ul> </li> <li><a href='#'><span>About</span></a></li> <li><a href='#'><span>Contact</span></a></li> </ul>
Cara menerapkannya adalah:
- Masuk ke dasbord blogger anda pilih Tema >> Edit HTML
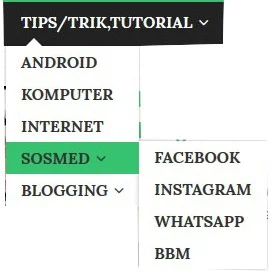
- Tekan CTRL+F lalu ketikkan nama menu yang mau anda edit, misalnya saya nambah menu multi dropdown di menu "Tips/Trik,Tutorial" maka setelah saya masukkan scrip diatas dan sudah saya edit sesuai dengan kepentingan, serta kode '#' sudah saya isi dengan link label postingan saya muncul seperti gambar dibawah ini.
- Jadi pada dasarnya agar lebih mudah silahkan anda copy scrip diatas dan letakkan pada menu yang mau anda buat multi dropdown, selanjutnya baru disesuaikan dengan kebutuhan anda, bisa anda hapus dan juga tambahkan
- Jangan lupa ganti link pada '#' sesuai dengan label post anda, serta rubah nama menu multi dropdown anda.
- Setelah selesai silahkan anda simpan, atau kalau masih ragu di pratinjau terlebih dahulu sebelum disimpan.
- Lihat tampilan menu blog anda sekarang, semestinya sudah berubah apabila penempatan kodenya sudah benar, kurang lebih tampilannya seperti ini
Baca: Cara Merubah Warna Sub Menu Dropdown Tamplate Evo MagzPenutup: Itulah cara menambah menu multi dropdown yang bisa anda lakukan dengan menambahkan kode script di HTML blog anda. Semoga bermanfaat, Salam Blogger
seconds.





Post a Comment
⚠️Silahkan berkomentar yang sopan, sesuai topik, No Spam, Centang kotak pada Notify me !