Cara Menambahkan Icon Di Menu Blog 100% Work
Pada dasarnya semangat ngeblog akan muncul ketika kita menjalaninya dengan enjoy, serta menguasai materi atau tema yang disajikan pada niche blog yang anda gunakan. Apabila anda membuat blog sesuai dengan keahlian anda saya jamin lambat laun blog yang anda kembangan akan kian berkembangn bahkan bisa menjadi blog yang maju nantinya.
Berbalik dengan apabila anda salah memilih niche blog, yang tidak sesuai dengan bidang yang anda geluti maka nantinya anda akan merasa kesulitan dalam membuat konten yang tidak anda pahami, dan percayalah anda akan malas dalam membuat konten serta tentunya hal ini akan menyebabkan blog anda tidak terurus dan lambat laun akan terbengkalai.
Dari uraian diatas sebenarnya dapat kita tarik kesimpulan bawasannya dalam ngeblog atau menjadi seorang blogger tetunya tidak boleh hanya bermodal nekat saja, tetapi harus tepat dalam menentukan niche atau topik yang akan kita angkat sehingga nantinya bermanfaat bagi semua orang yang tentunya ini akan mempengaruhi banyaknya visitor atau orang yang berkunjung ke blog anda menjadi semakin banyak.
Baca juga:Cara Membuat Sitemap Blogger Dengan Mudah 100% WorkTerlepas dari memilih niche yang akan membuat konten anda menarik disini juga diperlukan menggunakan tamplate blog yang menarik. Tamplate dalam ngeblog sangat penting, disamping membuat konten yang anda buat menjadi lebih terstruktur, dengan menggunakan tamplate blog yang rapi maka akan mempermudah pengunjung dalam menemukan konten yang mereka cari. Misalnya saja kita menyediakan menu dan sub - menu di header blog, maka otomatis akan mempermudah pengunjung menemukan hal yang diinginkan sesuai dengan topik yang dibahas di dalam blog kita.
Tamplate yang kita pasang bisa kita modifikasi sedemikian rupa sehingga kelihatan menarik, memudahkan pengunjung dalam menemukan konten, serta nantinya akan membuat pengunjung menjadi betah bertahan lama - lama di blog anda.
Salah satu cara untuk mmpercantik tampilan menu blog anda adalah dengan menambahkan ikon di setiap menu navigasi pada blog anda dengan menggunakan font awesome. Dengan menambahkan font awesome pada menu navigasi blog anda maka akan terlihat lebih rapi dan terstruktur yang tentunya akan membuat pengunjug blog anda betah berlama - lama mengunjungi blog anda.
 |
| Cara Menambahkan Icon Di Menu Blog 100% Work |
Sebenarnya tutorial tentang cara menambahkan font awesome icon di blog sebenarnya banyak bertebaran saat ini. Namun demikian, sebelumnya saya pernah menggunakan beberapa tutorial dan setelah saya coba ternyata ada beberapa yang tidak work, dan ada beberapa pula tutorial tentang Cara Menambahkan Icon dengan font awesome Di Menu Blog terlihat terlalu berlebihan sehingga sulit dicerna oleh pemula, atau yang masih awam dalam edit html.
Nah pada kesempatan kali ini saya akan menyajikan secara gamblang terkait dengan cara menggunakan font awesome di website dengan mudah dan tentunya cara yang saya trapkan kali ini sudah saya uju coba di beberapa tamplate seperti evo magz, vio magz dan yang lainnya sudah terbukti work 100%.
Cara Menambahkan Icon Di Menu Blog 100% Work
Untuk mempercantik blog atau website dengan menambahkan font awesome pada menu navigasinya sebenrnya cukup mudah, namun disini memang harus diperlukan sebuah ketelitian dan ketelatenan, karena jika sedikit saja ada tanda yang terhapus maka tidak tertutup kemungkinan akan menyebabkan eror atau bisa jadi tidak work dalam penerapannya.Untuk itu, silahkan anda simak baik - baik tutorial berikut ini terkait dengan Cara Menambahkan Icon Di Menu Blog 100% Work:
1. Pertama silahkan anda Log In ke akun Blogger anda seperti biasa
2. Selanjutnya silahkan anda klik Tema >> Edit HTML
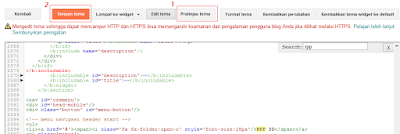
3. Nah sekarang anda akan menemukan deretan kode HTML yang sangat banyak. Namun jangan khawatir disini anda hanya perlu edit menu navigasi blog anda. Silahkan gunakan CTRL + F untuk mempermudahkan pencarian >> Ketik nama menu >> Tekan Enter
4. Silahkan anda ketik nama Menu Navigasi anda yang akan anda tambahkan dengan Font Awesome. Perhatikan contoh dibawah ini.
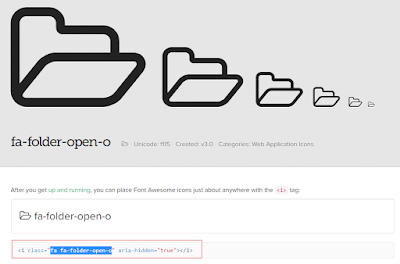
5. Nah langkah selanjutnya adalah menambahkan Ikon Font Awesome. Sebelumnya silahkan anda menuju ke Font Awesome terlebih dahulu >> Selanjutnya silahkan anda pilih Web Aplication Icons
6. Setelah ditentukan silahkan anda klik Ikon Font Awesome yang anda inginkan untuk digunakan di Menu Navigasi web anda, misalnya disini saya ambil Ikon Folder, silahkan anda copy kode yang saya block (
fa fa-folder-open-o)7. Selanjutnya silahkan anda tambahkan HTML berikut dibagian depan dan belakang kode ikon dari font awesome (Bisa anda copy terlebih dahulu di Notepad)
<span><i class='fa fa-folder-open-o' style='font-size:18px'/>RPP SD</span></a>
Keterangan:
- Warna Merah: Kode Font Awesome (Perhatikan di langkah no 6)
- Warna Orange : Ukuran Font Awesome yang bisa anda sesuaikan
- Warna Ungu : Nama menu navigasi
Perhatikan menu awal sebelum ditambahkan font awesome
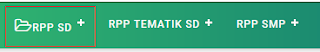
Hasilanya akan terlihat seperti gambar dibawah ini
9. Nah sekarang anda tingga tambahakan ke menu yang lainnya dengan Logo Ikon font Awesome menarik lainnya.
10. Apabila sudah selesai jangan lupa lakukan Pratinjau, dan apabila sudah dirasa pas maka langsung saja Simpan Tema.
11. Selesai
Sekarang anda sudah bisa menikmati indahnya Font Awesome pada menu navigasi website atau blog anda. Untuk hasilnya bisa anda lihat pada blog saya ini.
Penutup: Itulah Cara Menambahkan Icon Di Menu Blog 100% Work yang bisa saya bagikan pada kesempatan kali ini, semoga bermanfaat. Terimakasih
seconds.








Post a Comment
⚠️Silahkan berkomentar yang sopan, sesuai topik, No Spam, Centang kotak pada Notify me !