Cara Membuat Sitemap Blogger Dengan Mudah 100% Work
Dengan adanya sitemap kita bisa dengan mudah melihat penggolongan artikel per katagori serta mana saja update artikel terbaru yang diterbitkan per katagori atau label.
 |
| Cara Membuat Sitemap Blogger Dengan Mudah 100% Work |
Pada dasarnya Sitemap adalah file yang berisi daftar post/ laman dari sebuah website yang dapat memberitahu Google dan mesin pencari lainnya tentang struktur konten yang terdapat di dalam website tersebut.
Karena pada blogspot tidak ada disiapkan secara default mengenai fitur Sitemap maka disini kita harus membuat sendiri pada blog yang kita miliki. Disini saya akan memberikan cara membuat sitemap blogger terbaru dengan mudah tentunya tanpa ribet.
BACA
JUGA:
|
Cara Membuat Sitemap Blogger Dengan Mudah 100% Work
Berdasarkan pengalaman saya dalam membuat Sitemap memang pernah menggunakan berbagai macam script, namun dari sekian banyak yag saya gunakan hanya beberapa saja yang bisa work di blog saya.Karena demikian disini saya akan membagikan script sitemap yang bisa anda gunakan utuk menampilkan sitemap di blog anda. Nah berikut cara membuat Sitemap dan cara memasangnya di Blogger:
1. Langkah pertama seperti biasa silahkan anda masuk ke akun Blogger anda
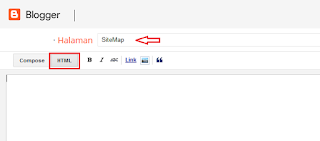
2. Berikutnya klik Halaman
3. Langkah selanjutnya silahkan anda isikan Judul Halaman, bisa anda kasi judul Sitemap atau Daftar Isi >> Lanjut klik pada HTML
4. Berikutnya silahkan anda copy kode script dibawah ini, lalu silahkan anda paste pada kolom HTML halaman tersebut
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://www.kubis.online/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Keterangan :
Silahkan anda ubah yang warna merah dengan alamat Website anda.
5. Apabilah sudah dilakukan silahkan anda lakukan pratinjau terlebih dahulu, dan apabila sudah work silahkan anda publikasikan. Tampilannya kurang lebih akan menjadi seperti gambar dibawah ini.
Cukup mudah bukan ? Tentunya cara diatas saya buat setelah melalui beberapa percobaan pengujian di beberapa blog, dan sudah terbukti work dan teman - teman blogger bisa gunakan script diatas untuk membuat sitemap.
Nah apabila anda ingin membuat sitemap dengan tampilan yang lebih simple atau bisa digulir anda bisa menambahkan script dibawah ini pada HTML halaman anda
<div style="background-color: #dde1e3; border: 1px solid #999999; height: 100px; overflow: auto; padding: 10px; width: 100%px;">
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://www.kubis.online/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
in-script&callback=loadtoc"></script>
</div>
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://www.kubis.online/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
in-script&callback=loadtoc"></script>
</div>
Igat ganti warna merah dengan alamat Website anda. Sehingga tampilan sitemap anda menjadi lebih keren karena bisa di scroll kebawah.
Biasanya untuk model Sitemap yang kedua ini digunakan bagi anda yag sudah memiliki postigan blogger yang banyak, sehingga kelihatan lebih rapi.
Penutup: Itulah cara mudah membuat sitemap blogger yang bisa saya bagikan pada kesempatan kali ini, semoga bermanfaat.
seconds.






Post a Comment
⚠️Silahkan berkomentar yang sopan, sesuai topik, No Spam, Centang kotak pada Notify me !